متا تگ ها بخشی از کد HTML (تگ های HTML) برای وب سایت شما هستند و محتوای هر صفحه را برای خزنده های موتور جستجو توصیف می کنند. متا تگ ها برای کلیه موتور های جستجو نظیر: Google ،Yahoo ،Yandex ،DuckDuckGo و Bing ضروری هستند زیرا باعث می شوند که عنوان و توضیحات هر صفحه به دور از چشم خواننده در پشت صحنه ظاهر شود. عنوان و توضیحات کوتاهی که در (SERPs (search engine results pages مشاهده می کنید اغلب از متا تگ های عنوان و توضیحات متا دریافت شده است.
.png)
تصویر (1)
متا تگ ها به موتور های جستجو کمک می کنند تا صفحات سایت شما را بهتر درک کرده و ایندکس کنند همچنین رنکینگ شما را در جستجوی ارگانیک بهبود می بخشند. برخی از متا تگ ها، مانند عنوان و توضیحات به کاربران نیز کمک می کنند محتوای صفحه شما را بهتر درک کنند و همچنین نرخ کلیک بر روی سایت شما در SERP را بهبود می بخشند.
به طور کلی، متا تگ ها اولین برداشت را در مورد صفحه وب و محتوای آن ایجاد می کنند که هم برای سئو و هم برای بهبود تجربه کاربران مفید است. البته همه متا تگ ها مفید نیستند و تعداد کمی از آنها در SEO تأثیر دارند. برای تقویت SEO نیازی به دانستن تمام متا تگ ها ندارید. در ادامه مهمترین برچسب های متا همراه با نکاتی در مورد نحوه نوشتن متا تگ ها برای بهبود سئو ارائه شده است.
متا تگ عنوان (Title)
این تگ، اولین عنصر در کد HTML شما است و عنوان صفحه را مشخص می کند. همچنین به موتورهای جستجو کمک می کند تا عنوان محتوای صفحه شما را بهتر درک کنند. این برچسب ها مانند نمونه زیر در بخش "head" کد HTML صفحه شما اضافه می شوند.

متا تگ های عنوان یکی از مهمترین تگ های متا هستند، زیرا می توانند تأثیر مستقیمی در رتبه بندی جستجوی سایت شما داشته باشند. عناوین در SERPs (صفحه نتایج موتور جستجو) و در برگه های مرورگر نمایش داده می شوند. متا تگ های عنوان نقش بزرگی در توصیف معنای یک صفحه دارند، همچنین هنگامی که کاربر بین چندین برگه جابجا می شود بسیار مفید هستند، زیرا کاربران می توانند عنوان صفحه را در برگه مرورگر مشاهده کنند.
چگونه می توان یک متا تگ عنوان برای سئو نوشت؟
در ادامه نکاتی برای نوشتن متا تگ عنوان برای صفحات وب توضیح داده شده است:
- متا تگ عنوان را بیش از 60 کاراکتر ننویسید.
- سعی کنید از عباراتی مانند: نحوه، نکات، خرید، پیدا کردن، بهترین، اولین، جدیدترین و غیره را به متا تگ عنوان خود اضافه کنید.
- بهتر است از اعداد در عناوین خود استفاده نمایید مانند: 10 متد موفق برای ساخت یک وبلاگ سبک زندگی.
- کلیدواژه اصلی خود را در متا تگ عنوان (ترجیحاً در ابتدای آن) قرار دهید.
- برای هر صفحه یک تگ عنوان منحصر به فرد بنویسید.
- اگر برند شناخته شده ای دارید، می توانید نام تجاری خود را به برچسب های عنوان اضافه کنید تا کاربران بیشتری بر روی سایت شما کلیک کنند. مثال زیر را از سایت میهن وب هاست مشاهده کنید:
.png)
تصویر (2)
متا تگ توضیحات (Description)
متا تگ توضیحات که به توضیحات متا معروف است، یک برچسب متا می باشد که در کد HTML قرار داده شده و محتوای یک صفحه را توصیف می کند. توضیحات متا در صفحات نتایج موتور جستجو، درست زیر برچسب های عنوان ظاهر می شوند. توضیحات متا خلاصه محتوای صفحه شما است و کاربران با مشاهده آن تصمیم می گیرند که آیا از صفحه شما بازدید کنند یا خیر. بنابراین، بسیار مهم است که از یک توضیح مرتبط، واضح و مناسب که باعث می شود افراد با خواندن آن روی صفحه شما کلیک کنند، استفاده نمایید.
علاوه بر این، توضیحات متا فقط به کاربران در تصمیم گیری در مورد محتوای صفحه شما کمک نمی کند، بلکه به موتورهای جستجو نیز کمک می کند تا صفحه شما را بهتر بشناسند و راحت تر آن را ایندکس کنند. متا تگ توضیحات نیز مانند نمونه زیر در بخش "head" کد HTML شما اضافه می شود.

گرچه توضیحات متا مستقیما در رتبه بندی Google تاثیر گذار نیستند، اما می توانند بر میزان کلیک روی صفحه تأثیر بگذارند و در نتیجه رتبه بندی جستجو را بهبود ببخشند. بنابراین هنگام نوشتن توضیحات متا، باید آنها را به درستی بهینه سازی کنید تا بهترین نتیجه را بگیرید.
نحوه نوشتن توضیحات متا برای بهبود سئو
برای نوشتن توضیحات متا برای صفحات وب خود، این نکات را رعایت کنید:
- سعی کنید طول توضیحات متا بیشتر از 156 کاراکتر نشود و برای بهینه سازی در تلفن همراه، آن را به 130 کاراکتر محدود کنید.
- کلمه کلیدی اصلی و سایر کلمات کلیدی مهم خود را تا حد ممکن به صورت طبیعی استفاده نمایید به نحوی که برای کاربران قابل خواندن باشد.
- به وضوح توضیح دهید که کاربران در صورت کلیک بر روی صفحه، چه محتوایی را مشاهده می کنند.
- حتی می توانید کلمات کلیدی اصلی خود را پررنگ جلوه دهید تا برجسته شوند و توجه بینندگان را به خود جلب کنند.
- برای هر صفحه در وب سایت خود توضیحات متای منحصر به فردی بنویسید.
- در توضیحات متای خود از حروف غیر الفبایی استفاده نکنید.
متا تگ Viewport
از آنجا که امروزه اکثر جستجوهای آنلاین از دستگاه های تلفن همراه انجام می شود، بهینه سازی برای دستگاه های تلفن همراه بیش از هر زمان دیگری اهمیت دارد. Viewport نمای قابل مشاهده یک صفحه وب است و برای دستگاه های تلفن همراه کوچکتر از دسکتاپ استفاده می گردد.
متا تگ viewport به شما کمک می کند وب سایت شما در موبایل حالت رسپانسیو بهتری داشته باشد و برای مدیریت طرح بندی صفحات وب هنگام باز شدن در مرورگرهای تلفن همراه استفاده می شود. این متا تگ به شکل زیر در بخش head کد HTML شما اضافه می شود:
بنابراین، یک متا تگ viewport به صفحه وب شما اجازه می دهد تا مقیاس خود را بر اساس ابعاد دستگاه تلفن همراه مورد استفاده، تغییر دهد.
در صورت عدم استفاده از متا تگ viewport صفحه لود خواهد شد ولی به گونه ای که با دستگاه های تلفن همراه سازگار نیست و بر تجربه کاربر، تأثیر منفی می گذارد. بنابراین، عدم استفاده از تگ viewport می تواند بر رتبه بندی جستجوی شما تأثیر منفی بگذارد.
متا تگ Robots
متا تگ Robots یک برچسب متا است که به خزنده های موتور جستجو می گوید، باید صفحه ای را ایندکس کنند یا خیر.
چهار مقدار مهم برای متا تگ robots وجود دارد:
- Follow - این مقدار به خزنده ها دستور می دهد تا تمام پیوندهای یک صفحه وب را دنبال کنند.
- Nofollow - استفاده از این مورد به خزنده ها دستور می دهد که صفحه و پیوندهای موجود در آن صفحه را دنبال نکنند.
- Index - این مقدار به خزنده ها دستور می دهد تا یک صفحه وب را ایندکس کنند.
- Noindex - به خزنده ها دستور می دهد که یک صفحه وب را ایندکس نکنند.
دستور های زیر برای متا تگ ربات استفاده می شود:

این برچسب ها نیز در بخش head کد HTML قرار می گیرند. به طور پیش فرض، موتورهای جستجو همه صفحات را دنبال کرده و ایندکس می کنند مگر اینکه خودتان نخواهید. بنابراین نیازی به افزودن برچسب های ربات به همه صفحات نیست و فقط در مواردی که می خواهید صفحه ای ایندکس نشده و پیوندهای آن دنبال نگردند می توانید از آنها استفاده کنید.
تگ های Headers
منظور از عناوین اساساً عنوان های فرعی H1 ، H2 ، H3 و سایر عناوین موجود در هر صفحه است. متا تگ های Header برای ایجاد بخش های مختلف عنوان با اندازه فونت های مختلف استفاده می شوند. عنوان ها به ساختار بهتر محتوای شما کمک می کنند. همچنین به بازدیدکنندگان وب سایت و موتورهای جستجو کمک می کنند تا صفحه شما را بهتر درک کنند. متا تگ های Header تأثیر مستقیمی بر SEO ندارند، اما تجربه کاربر را بهبود می بخشند و می توانند به طور غیرمستقیم بر رتبه بندی شما تأثیر بگذارند. پیشنهاد می شود کلمات کلیدی را در تگ های هدر نیز استفاده کنید.
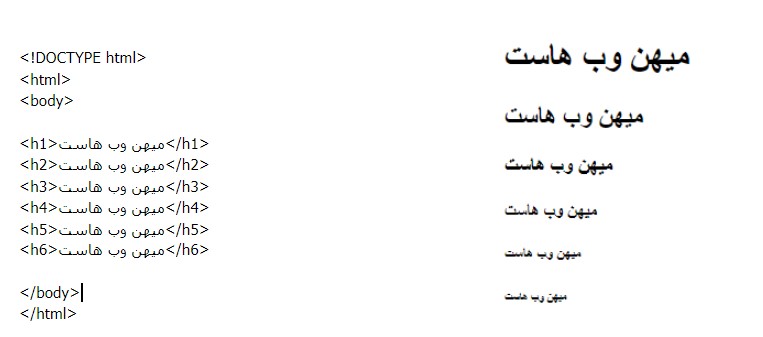
مثالی برای استفاده از تگ هدر در زیر آورده شده است که در سمت چپ دستورات استفاده شده اند و در سمت راست خروجی دستورات را می توانید مشاهده نمایید.

تگ کنونیکال ( Canonical)
متا تگ Canonical معمولاً در وب سایتهای فروشگاهی استفاده می شود که ممکن است چندین لینک متفاوت برای یک محصول داشته باشند. در چنین مواردی، آنها با استفاده از یک تگ کنونیکال به موتورهای جستجو نشان می دهند که کدام یک لینک اصلی صفحه است. با این حال، تگ کنونیکال یک دستورالعمل نیست، فقط یک پیشنهاد است و Google می تواند در موارد خاص، قوانین کنونیکال شما را نادیده بگیرد.
در اینجا مثالی از نحوه استفاده از متا تگ کنونیکال را می توانید مشاهده کنید:

سایت هایی که دارای چندین لینک برای محتوای یکسان هستند، باید از برچسب های کنونیکال برای تعیین لینک اصلی و جلوگیری از ایندکس صفحات تکراری استفاده کنند. برای اطلاعات بیشتر در خصوص canonical URL پیشنهاد می شود مقاله Canonical URL در وردپرس را مطالعه نمایید.
متا تگ Alt
یک متا تگ Alt، به تصاویر اضافه می شود تا به موتورهای جستجو در شناسایی عکس ها کمک کند، زیرا موتور های جستجو نمی توانند تصاویر را بخوانند. بنابراین، برای همه تصاویر موجود در صفحات سایت خود، برچسب های متنی alt اضافه کنید تا موتورهای جستجو بتوانند محتوای صفحه شما را بهتر بخوانند.
مثالی از نحوه استفاده این متا تگ:

نحوه نوشتن متا تگ های Alt متن برای سئو
برخی از مهم ترین مواردی که باید در نوشتن متا تگ alt به آن توجه کنید، شامل موارد زیر می شود:
- بهتر است کوتاه و مفید باشند.
- متن این متا تگ باید در مورد تصویر باشد، یعنی تصویر را توصیف کند.
- تلاش کنید محتوای این تگ بین 50 تا 55 کاراکتر باشد.
- برای بهبود عملکرد خزنده ها و ایندکس شدن بهتر تصاویر از نقشه سایت برای تصاویر استفاده کنید.
متا تگ های شبکه های اجتماعی
این تگ ها بر سئو تاثیر نمی گذارند اما دو متا تگ مهم شبکه های اجتماعی وجود دارند که بهتر است در مورد آنها بیشتر بدانید: Twitter cards و تگ های open graph.
Twitter Cards
Twitter Cards متا تگ های تخصصی هستند که تنها برای توییتر استفاده می گردند، این برچسب ها باعث بهبود نمایش صفحه در توییتر می شوند. در ادامه نمونه ای از این تگ نمایش داده شده است.

تگ Open Graph
هنگام اشتراک لینک ها، گاهی اوقات یک تصویر و شرح مختصر پست به طور خودکار اضافه می شود که این مورد توسط تگ های Open Graph امکان پذیر هستند. استفاده از این متا تگ ها هنگام به اشتراک گذاری محتوا مفید هستند، اما تأثیر مستقیمی بر سئو ندارند. مثالی از یک متا تگ Open Graph:

نتیجه گیری:
در این مقاله تلاش شده است که برخی از مفید ترین متا تگ هایی که برای بهینه سازی وبسایت شما و بهبود رتبه بندی در موتور های جستجو می توانید از آنها استفاده نمایید، شرح داده شود. برای افزایش سطح دانش خود در زمینه سئو می توانید در ارتباط با متا تگ ها بیشتر جستجو نموده و با استفاده از متا تگ های بیشتر در وبسایت خود، به بهبود وضعیت سئو و جایگاه سایتتان در موتور های جستجو کمک کنید.
در صورتی که به سئو و بهبود آن برای سایت خود علاقه مند می باشید، پیشنهاد می شود تا مقالات زیر را نیز مطالعه نمایید: